Welcome!
This class is your first stop on the way to becoming a professional artist. It is suitable for a wide variety of visual arts practitioners: fine artists, graphic designers, digital artists, photographers, landscape designers, architects, interior designers, fashion designers, and more. If you are not majoring in a visual arts subject, but would still like to take an art class at Fullerton College, look on the class schedule for ART 110 F Introduction to Art
The class covers, in simple and accessible ways, the basic elements of two-dimensional artwork (such as drawings and paintings), some ways of making these artworks, and examples created by various artists.
More importantly, this class will try to help you create personal and fulfilling images that reflect your own unique talents.
Things to get right away:
- textbook (see below).
- black pencils (and eraser).
- black markers (thick and thin).
- lots of inexpensive paper, for instance the "plain paper" used in printers and copiers (20 lb letter size bond paper).
- folder (throughout the semester you'll need to have all your projects with you whenever you come to class).
Additional supplies may be needed for later projects, as indicated by the instructor during lectures.

- "Take a line for a walk" design space exploration - week 1
- Main series
- 5 continuous-line drawings (p. 11 of textbook) in a 2-axis series. Each drawing differs from the previous one because of a single attribute change—either different fill (axis 1) or different line shape (axis 2), but not both at the same time.
- The line shapes are: flowing (uninterrupted curves), broken (straight segments in random directions), vibrating, straight segments in horizontal / vertical directions, straight segments along a diagonal. Use non-uniform fills—two are shown on pp. 11-13: dots (variable spacing) and water (variable size). Or you can devise your own, making sure to maintain consistency.
- 3rd axis, 1 drawing
- Add a sixth drawing, in which you change an additional attribute of your choice (e.g., line thickness, or fill color). This will add a 3rd axis—but we still want to explore our design space in one-step increments, so do not change line shape or fill type in the 6th drawing.
- Shape clusters - week 2
- 5 shape cluster drawings (p.19), using a combination of line shapes. Make sure to maintain the negative space roughly even between shapes, and to fill the entire page, pushing shapes into the sides and corners of the sheet. This will force unexpected distortions in your drawings.
- These shape clusters will provide raw material for later projects. To ensure that you have a wide variety of material to draw upon, we will set the following "themes" for each drawing:
- People
- Animals
- Plants
- Objects
- Your own Personal Selection
- silhouette (p. 23) each shape cluster drawing. Use uniform fills—three are shown on pp. 11-13: patches, concentric and undulating. Or you can devise your own, making sure to maintain consistency. Fill positive space in some of the five drawings, fill negative space in others—choose the fill that best sets off the shapes you drew.
- Doodling in depth - week 3
- Through these drawings, we'll introduce visual clues that suggest to viewers that our 2-dimensional image has depth. We won't use complex techniques such as full-blown geometric perspective. Instead, we'll focus on simple strategies to extend the perceived space of the image into the third dimension.
- 5 drawings, each covering entirely a separate sheet:
- Tangle (p. 18), demonstrating occlusion and drop shadows.
- Pencil in a flowing curves line walk, this time without crossing the edges of the page, and returning to the starting point.
- Modify the curves to create a dense network of line intersections, and distributing detail evenly across the entire page.
- Working progressively along the curve, alternate over and under, indicating it in pencil.
- Switch to marker to draw the edges of each coil, on either side of your pencil line.
- Decide on the direction of the light source.
- Add drop shadows at each intersection, on the side away from the light source, using a curved edge to indicate that the tangle is made of a rope or hose (rather than a flat ribbon).
- Fill in the negative space with a uniform fill.
- Roots (p.17), demonstrating foreshortening and form shadows.
- Draw a flowing line approximately halfway down the page, running from the left to the right edges.
- Add lines above and below the first one, varying the spacing as the lines change direction—space them further apart when they run horizontally.
- Continue to add lines while gradually changing the spacing, until the page is filled from edge to edge, creating the appearance of a terrain (a surface with an irregular arrangement of hills and valleys).
- Decide on the direction of the light source (either on the left or the right of the scene).
- Darken the areas where the surface turns away from the light, by either:
- Thickening the lines (variable size shading).
- Adding lines (variable spacing shading).
- Waves (p.17), demonstrating vertical displacement and non-directional shading
- Pencil in a regular (even alternation of crests and troughs) flowing line at the bottom of the page (partially cropped by the bottom edge), running from the left to the right edges.
- Add more regular flowing lines above the first one, with each line representing a wave having a unique rhythm—a different height (amplitude) and spacing (frequency) of its crests and troughs. The last wave should be partially cropped by the top edge.
- Switch to marker to draw the visible portion of the edge of each wave. If too much of a wave is covered by the previous one, offset it to reveal more of it.
- Subdivide each wave horizontally into uniform-height stripes (about 5 or 6 per wave), parallel to the edge of the wave.
- Using a uniform fill, create a gradient in each wave, with the bottom stripe darkest and the top stripe lightest.
- Straight Walls (p. 14), demonstrating pictorial view and cast shadows
- In a pictorial view the viewers look at an object from a skew direction, thus seeing three sides of the object at once, enhancing their perception of depth.
- Start by penciling in horizontal guidelines, crossing the entire page—six or seven in total.
- Pencil in a broken line for the overall shape of each wall, each one centered on a different guideline, and creating a rhythmic progression—a gradual increase in amplitude and/or frequency. For each line, choose a different progression, and a different combination of horizontal, vertical, and diagonal segments. Make sure the lines do not intersect.
- Pencil in the foreshortening of the top of the walls—the apparent thickness will be smallest when the wall runs across the visual field (horizontally). Use marker to draw the top surface of each wall.
- On a separate sheet, trace the top surfaces of all the walls. Place this second sheet underneath the first one, offset it down, and retrace in pencil the front edge to create the bottom edge of each wall. All the walls will have the same height—set it so that each wall is partially overlapped by the wall in front of it. The walls lowest and highest on the page should be partially cropped by the edges of the sheet.
- Pencil in vertical lines connecting matching corners of the bottom and top-front edges, creating the vertical edges of the wall.
- Using marker, ink the visible portion of the bottom and vertical edges of all the walls. Make sure to consider vertical displacement rules—walls closer to the viewer are lower on the page.
- Decide on the direction of the light source.
- Place again the second sheet underneath the first one, offset it down and away from the light source, and retrace in pencil the tops of the walls to create their cast shadows.
- Pencil in lines connecting matching corners of the bottom edges and the top surface shadows, creating the cast shadows of the vertical surfaces of the walls.
- Using marker, fill in the cast shadows with a uniform fill.
- Use a fill of a different value to add form shadows to vertical surfaces of the walls—the ones facing away from the light source. Fill along a diagonal line to connect them to the cast shadows that intersect the walls.
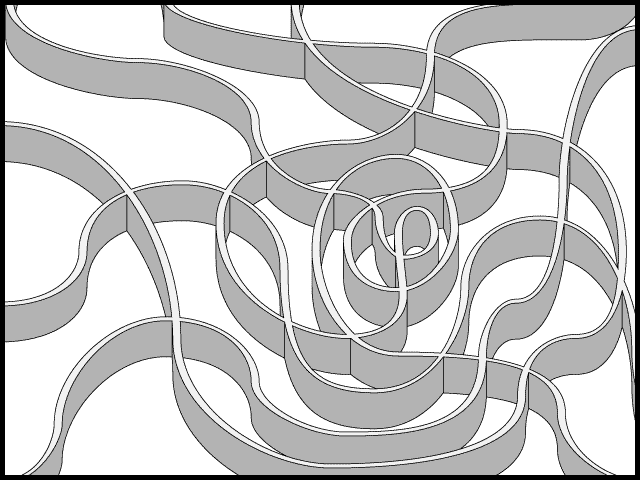
- Curved Walls demonstrating a combination of depth techniques.
- Develop your own workflow for drawing an image of curved walls with radial composition, such as the one below:

- What combination of shading would be appropriate for this image, and how would you go about creating it?
- Modular complexity - week 5
- You may want to use marker layout paper for these projects, approximately letter size. For the third one, you will also need markers of several different thicknesses.
- Shape Tangle:
- Pick one of your cluster shapes with a "branching" outline (has features that stick out, like extended arms and legs). Trace it in the center of a blank intermediate sheet. This copy (key drawing) of the shape will not be overlapped by any other copies.
- Complete radial composition by tracing (using pencil) additional copies around the key, flipping and rotating (see p. 27). Allow these copies to overlap each other. Increase overlap as you move away from the key drawing, so that at the edge of the page there is no negative space (pencil in a quick fill to check that the negative space decreases gradually). As the overlap increases, it is helpful to distinguish each copy through color coding, or different line patterns.
- On a second, final drawing sheet, create over-and-under as you re-trace (again using pencil) the arrangement created on the first sheet, interlacing the shapes to suggest depth as in the tangle project. Some repositioning of the shapes (without altering the overall composition) may be needed to increase tangling. Apply these rules, in this order:
- Do not break the shapes (e.g., do not accidentally connect the outline of one shape to the outline of another shape).
- Keep the most distinctive feature of each shape (e.g., an animal's head) on top.
- Alternate over and under everytime shapes cross.
- Ink the visible portion of the outline of each shape, fill in the negative space with a uniform pattern, and add drop shadows where shapes overlap.
- 2D receding series (p 26, faces)
- Pick another one of your cluster shapes that:
- Has a particularly strong silhouette (will cast an interesting shadow).
- Is resting on the ground with horizontally-aligned contact points (easy shadow alignment).
- Is raised on legs (won't hide its own shadow).
- Is not too vertical or horizontal (easier to space evenly).
- Is not too complex (not too time-consuming).
- Trace the shape on your first sheet. Identify its key landmarks and use construction lines based on a grid of squares to establish accurate proportions. Resize the grid and use it to draw the shape in 5 to 6 different sizes
- On a second sheet, skew & vertically compress the same grid to draw cast shadows for each size. Remember that:
- The shape will rest on the ground plane, thus the shadow will start at its base.
- While we are using diminution of size, we won't use vanishing points (receding lines won't converge).
- The light source should be off-center to enhance the illusion of depth.
- On the third, final drawing sheet, trace (in pencil) the largest shapes in a row along the bottom. Repeat with decreasing sizes towards the top of the page, with each new row overlapped by the previous one. Trace the matching shadow for each size of the shape.
- After establishing a consistent pattern, add variations of the original shape in a localized area, creating a focal point for the image.
- Ink the shapes and their shadows, and fill the negative space with a non-uniform variable-space fill; use the fill to create a gradient that is darker at the top to suggest headlights illumination. Use marks (such as horizontal dashes) that emphasize the horizontal orientation of the ground plane.
- 3D revolved series (p 26, pushpins)
- Diagram a 3D representation of another one of your cluster shapes. Choose a shape that can be seen as a combination of simple geometric volumes.
- As the first intermediate step, on your first sheet, draw a wireframe view of a cube in parallel perspective. Establish a natural-looking viewpoint, avoiding isometric (the outline of the cube is a regular hexagon) and oblique (one face of the cube is parallel to the viewing plane) projections. This will typically be a trimetric projection, with each edge foreshortened differently.
- Afterwards, subdivide the cube as needed to create a three-dimensional reference grid. Use face diagonals to place subdividing lines halfway through each face.
- For the next intermediate step, on a second sheet, break down the object into basic 3D shapes, then fit this simplified representation in 4 orientations (top/front, top/back, bottom/front, bottom/back) inside tracings of the 3D cube. Fill in details of the object consistently in each view.
- On the third, final drawing sheet, using pencil, trace a mix of the 4 views in a row along the bottom, rotating each copy differently. Repeat with additional rows, rising to the top of the page and overlapped by the previous ones. After establishing a consistent pattern, add one more view of the shape that is not positioned in a row, creating a focal point for the image.
- Ink the lines and add form shadows, using decreasing marker thickness towards the top. This emphasizes depth through aerial perspective.
- Visual balance - week 8
- You may again need layout paper for these projects, approximately letter size. For the first one, you will also need pencils of several different grades (hard, medium, soft).
- Formal balance with hard and soft edges:
- On your first sheet trace several of your cluster shapes, overlapping them partially. Fold the sheet in half to trace symmetric (left-to-right mirror image) copies (see p. 51, symmetry) of the same arrangement across the vertical median of the page. The goal is to create a recognizable overall figure with formal balance.
- On your second, final sheet, using pencil, trace the symmetric composition created previously. Use value differences instead of lines to represent all edges.
- Complete the project with hard and soft edge shading (see p. 39). Merge the shapes on one side of the composition (soft edges)--this emphasizes the composite. Sharply separate the shapes on the opposite side (hard edges)--this emphasizes the components.
- Informal balance with building blocks:
- 3 drawings:
- for the first one, choose one of the building blocks (2D or 3D shapes) shown in the book (p. 21, Building Blocks).
- for the second one, choose one block of your own (look in your shape cluster drawings for ideas).
- for the third one, mix different blocks as the drawing progresses.
- Without a preconceived image in mind, start drawing closely-spaced repeats of the block, varying size, proportions, orientation, etc.
- Every so often, stop to see if a recognizable image is emerging from the accumulation of blocks (if it doesn't, just start a new drawing). Complete the image through the placement of additional blocks.
- In the second phase of the project, add visual elements to each of the three drawings to balance the composition. Given the unplanned approach to this project, your image will probably end up having a lopsided position on the page. Create informal (or asymmetrical) balance through:
- Shape.
- Size.
- Orientation.
- Value/color.
- Texture.
- Any other means of composing visual elements so that every part of the image contributes to maintain the viewers' engagement.
- Distortion and texture - week 10
- Bring to class an image on paper for this project.
- The overall shape should be simple enough—so that the main outlines can be drawn quickly.
- It should also be richly textured for the rendering phase of the project.
- It should be a photograph or photorealistic depiction of a readily recognizable item, so that distortion introduced in our drawings will be apparent to the viewers.
- Because of the need to see texture details, the image should be approximately letter size, and high resolution. Try one of the following sources, ranked from best to worst: your own original photos (continuous-tone, digital or chemical), photos from books (fine halftone), photos from magazines (medium halftone). In most cases, photos from newspapers or from the Internet won't show enough detail.
- Forced distortion
- For each drawing, we will use a different technique (including the one shown on p. 65) to generate unexpected results by impairing our ability to draw accurately.
- 3 drawings of overall shape and main subordinate shapes:
- coarse grip: hold marker with clenched fist, as in a stabbing grip.
- non-dominant hand: use right hand if left-handed, or vice versa.
- blind outline: draw without looking at the drawing.
- In the second phase of the project, add shading and shadows to the most distorted of the 3 drawings, attempting to create a coherent image from its scattered outlines. Use a shading pattern that describes the texture of the surface as well as its light and dark values.
- Grid distortion
- Use planned distortion through a grid (pp. 66-67) to extend the unplanned results of the previous project in a controlled way.
- Use the same image as in the forced distortion project, which now should have a regular grid superimposed on it.
- Set a clear goal by picking the most interesting results of one or more of the forced distortion projects for further exploration.
- Decide areas to emphasize & de-emphasize; decide corresponding magnification / de-magnification (distorted grid boxes are bigger / smaller than regular grid boxes); decide shape of initial grid lines (distorted grid boxes are non-square, stretching / compressing the image).
- Add grid lines on either side of initial ones to complete the distortion grid. Test it by plotting overall outline of distorted image. Repeat the previous steps until you have reached your goal.
- Use distorted grid to copy gridded original on a separate sheet, creating one deliberately distorted drawing. Either view the distorted grid on the lightbox, or thrace it lightly, so that it can be erased completely when the drawing is done.
- Add shading and texture consistent with distortion to complete the image. Review shading techniques used in previous projects and adapt them as appropriate.
- Figure/ground inversion - week 13
- Create a repeating pattern using the tessellation technique seen in many works by M. C. Escher (mentioned on p. 138 of the textbook—although we will follow more closely the artist's own process than the author of the book does).
- A tessellation is an infinitely repeatable pattern, without gaps or overlaps between its elements.
- Tessellations are classified according to their symmetry. We will only look at P1 tessellations, the simplest type--the only operation required to match a design to its neighbors is translation (moving without rotations or reflections).
- We will also take into account some of the rules Escher set for himself to enhance figure/ground reversal in his tessellations: the design should be representational (not a geometric or abstract shape), and it should be a complete figure (not just a head or limb).
- Start with a square. Alter the top edge of the square, then make the exact same alteration to the bottom edge. Alter the left edge of the square, then make the exact same alteration to the right edge. If a recognizable figure emerges, fill in internal detail. If not, try the process again with different alterations.
- See detailed directions and an animation of this process at the EscherMath site. Escher's Pegasus tessellation is used as an example in the directions.
- Once you have a satisfactory design, create a pattern by repeating the design across and down.
- In the second phase of the project, fill the repeating designs in a checkerboard pattern, alternating two colors (as shown in Pegasus). To enhance even more the reversal between negative and positive space, make the hues of the two colors as different as possible (complementary), while matching closely the other color attributes (value and saturation).
- Obscuring and engaging (collage shards) - week 14
- Increase viewing time and engagement by impairing the viewer's ability to immediately grasp the content of an image (Obscuring, p. 52).
- Test out the concept with a scrap image (for instance, a picture from a magazine). Then select a more suitable image for the final version:
- Approximately letter size.
- There should be textural details throughout, so that even small fragments are not simply a solid color.
- There should be definite edges for you to trace, distributed across the entire picture.
- Since this image needs to be traced, it is best if there are no other images or text on the other side of the sheet.
- The paper should also be strong enough to withstand repeated handling, tearing or cutting, and gluing.
- Recommended supplies:
- more substantial paper: 100 lb smooth bristol is a good choice, as it still has enough show-through to allow tracing.
- glue: rubber cement will minimize wrinkling with most papers.
- cutting tools: tearing by hand may be used in part, but you will need scissors or a blade for more detailed work.
- tweezers: to position small paper cutots.
- ziploc bags: to collect and sort cutots.
- Trace the main shapes within the image, providing enough information for the viewer to recognize its contents.
- Identify a focal point, and plan the cuts to emphasize it. Draw the shape of the cuts on a separate sheet of paper, and use it as a guide in subdividing the image into collage pieces.
- Cut or tear the image, paste the fragment containing the focal point on the traced drawing, in alignment with the traced lines.
- Complete the collage by pasting the remaining pieces, increasingly displaced from the traced lines as you move further away from the focal point. Overlap, spread out, or omit some of the pieces, so that parts of the traced drawing remain visible.
- Final Project
- Choose either: A) one of the textbook exercises that is not used for a class project; or B) one of the artists whose work is profiled in the book (see the list further down). Identify a simple learning goal you want to achieve by studying this section of the book. There are three steps to this project, each one turned in and graded separately:
- Plan, in writing, the scope and form of your project: your goal and how it relates to the chosen exercise/artist; which options you will explore (as a design space); what you envision as the ultimate outcome of the project (if you had unlimited time amd resources), what deliverables you will actually turn in on finals day.
- Sketch different solutions for your project, arranged in a design space (2 or more axis).
- Complete project deliverables by finals day.
- In the list below, the exercises we cover in class are crossed out.
- Chapter 1 - Doodling and Noodling
Exercise 1, Take a line on a walk, p. 13Exercise 2, Doodling algorithms, p. 19Exercise 3, Building blocks, p. 21Exercise 4, Silhouetting, p. 23Exercise 5, Shading, p. 25Exercise 6, Multiplying, p. 27- Exercise 7, Combining, p. 33
- Chapter 2 - Drawing a New Reality
- Observing and drawing exercise, Paper bag, p. 38
- Exercise 8, Adding on, p. 41
- Exercise 9, Creating destruction, p. 43
- Exercise 10, Drawing melted plastic, p. 45
- Exercise 11, Macro drawing, p. 47
Exercise 12, Mirror imaging, p. 51Exercise 13, Obscured, p. 52
- Chapter 3 - Stretching the Truth
- Exercise 14, Progressive distortion, p. 62
- Exercise 15, Scale play, p. 63
Exercise 16, Forced distortion, p. 65Exercise 17, Gridwork, p. 69- Exercise 18, Metaphoric drawings, p. 72
- Exercise 19, Familiar but strange, p. 75
- Michael Mitchell (drawings), p. 76
- Chapter 4 - Visualizing Ideas
- Exercise 20, Unlikely mixing, p. 83
- Exercise 21, Variations, p. 85
- Gidon Staff, p. 86
- Exercise 22, Reversals, p. 89
- Exercise 23, Associating, p. 90
- Steven Guarnaccia, p. 94
- Chapter 5 - Storytelling
- Exercise 24, Intensifying, p. 103
- Exercise 25, Framing, p. 103
- Exercise 26, A real character, p. 104
- Exercise 27, An invented character, p. 105
- Trina Schart Hyman, p. 108
- Exercise 28, Making a story from one of your doodles, p. 111
- Exercise 29, Illustrating a dream, p. 113
- Exercise 30, Drawing in sequence, p. 114
- Victor Moscoso, p. 116
- Michael Mitchell (storyboards), p. 118
- Chapter 6 - Exploring Pattern
- Exercise 31, A patterned landscape, p. 124
- Exercise 32, Textural patterns, p. 127
- Exercise 33, Rhythmic lines, p. 129
- Ricker Winsor, p. 130
- Exercise 34, Shape mergers, p. 135
- Exercise 35, Map and color, p. 137
M.C. Escher, p. 138- Zelma Loseke, p. 140
- Chapter 7 - Mining Culture
- Exercise 36, Mining culture, p. 163
- Chapter 8 - Exploring Themes
- Robert Crumb, p. 170
- Elizabeth Layton, p. 172
- Dave Creek, p. 174
- Omar Ruiz, p. 176
- Alan E. Cober, p. 178
- Steve Cosentino, p. 180
- Stephen Huneck, p. 182
- Maya Lin, p. 184
- Exercise 37, Exploring a theme, p. 186
- Upon successful completion of ART 120F, the student will be able to devise solutions to visual problems using principles of form and design. Assessment: Portfolio of student work.
- Upon successful completion of ART 120F, the student will be able to develop images that clearly illustrate the student's visual solutions. Assessment: Portfolio of student work.
- Upon successful completion of ART 120F, the student will be able to demonstrate basic competence in selected image-making techniques. Assessment: Portfolio of student work.
- Form (Basic Design Elements and Principles)
- Line
- Contour
- Wandering
- Straight
- Curved line
- Broken line
- Shape
- Geometric
- Organic
- Positive and negative
- Value
- Light and dark
- Value as compositional emphasis
- Color
- Hue
- Value
- Intensity
- Color schemes
- Texture
- Tactile
- Visual
- Trompe l'oeil
- Pattern
- Volume
- Mass
- Composition
- All-over
- Symmetrical
- Asymmetrical
- Radial
- Balance
- Contrast
- Unity
- Rhythm
- Repetition
- Proportion
- Scale
- Focal point
- Content
- The visual environment
- The mind's eye
- Art Movements and Cultures
- Art processes
- Generative
- Transformative
- Techniques
- Professional practices
- This is a 3-units course. The grade is based on active participation for the entire duration of the class, and satisfactory completion of the work assigned. The point value of each component of your grade is on the gradesheet.
- All assignments must be turned in by the last day of regular classes, except for the last step of the final project—which is due on finals day.
- Attendance is mandatory.
- A sign-in sheet will be provided by the instructor every time the class meets. Make sure to sign in, since attendance records are entirely based on this sign-up sheet.
To get in touch with the instructor, Sandro Corsi:
- Office: rm. 1254-06, (714) 992-7273
- Art Computer Graphics Lab: (714) 992-7000, then dial ext. 24299
- Art Department Office: (714) 992-7116