|
previous tutorial |
ACG Home |
Instructor Home |
Class Home |
list of tutorials |
next tutorial |
- Sketch illustration template
- Illustration software does not lend itself easily to casual sketching.
- It requires some amount of preparation for best results.
- Usually, this is done with a paper drawing that is eventually scanned and used as a template.
- Establish shape of component objects:
- Concentrate on establishing overall shape and proportion. These are hardest to modify quickly on the screen as a collection of control points. Use a spare, contour-drawing style for clarity.
- Do not concern yourself with precision of details--that can be handled better and quicker on the computer.
- Likewise, the arrangement and scale of the objects on the page can be readily modified on the computer. In fact, you may want to sketch, scan, and trace the various objects separately, and combine them at a later stage.
- If you have doubts about proper perspective and proportion, feel free to make use of photographs.
- Scan or convert initial sketch to a template file:
- For sketches or photos on paper, use the scanner.
- The scanned image is only reference material--it won't be visible in the completed project. The image only needs to be good enough to trace over--avoid creating large files unnecessarily.
- The image quality obtained using black and white, screen resolution settings is more than adequate.
- Set resolution to 72 ppi, set scale to 100% (actual size) or slightly higher--depending on the amount of detail in your image.
- Set bit depth to 8 bits per pixel, grayscale (this is the default for black and white photos, and translates to 256 grey values). If you need a color reference, scan a separate color image to look up or sample as needed.
- Save template (whether scanned or painted on the computer) in a suitable file format.
- TIFF with LZW compression yields smaller files and works with both Illustrator and FreeHand.
- Create a new document using the template
- Template files can be added to your document at any time.
- You can have multiple templates in the same document--preferrably on separate layers for easier management.
- You can also trace each template separately, then copy and paste the tracings alone into a composite document.
- To add a template file to your document:
- In Illustrator, use File-->Place. Turn on the 'Link' and 'Template' checkboxes. Click 'Place'.
- Illustrator will automatically create a new, dimmed and locked layer with the placed image.
- If necessary, these settings can be changed manually using the 'Options For...' command in the Layers palette's menu.
- In FreeHand, use File-->Import.
- Move the placed picture to a separate layer and lock the layer.
- Dim the layer to better see your work while tracing: drag the layer's name below the Foreground/Background divider in the Layers panel.
- Do not trash your template file.
- Remember that in most cases the template file is not copied to the Illustrator or Freehand document, and must be available whenever you want to work on tracing.
- Make sure your image will be easy to see (even when dimmed) and that different color areas are clearly visible.
- If your original is a drawing, erase extraneous lines and cross-hatching (you can indicate shading on a separate sheet).
- For photographs, you may need to boost contrast and bring out the outlines:
- If you are using FreeHand, you can make exposure adjustments to the template image after importing it in the FreeHand document. This will apply the same change to the entire image, and is only available for TIFF files.
- After selecting the imported image, click Edit in the Object Inspector to display the image controls.
- Most raster formats will be automatically converted to TIFF and embedded in the FreeHand document. This does not apply to EPSs.
- If you are using Illustrator, you can apply filters to the template image after importing it in the Illustrator document (to make filters available, make sure you selected 'RGB' in the File-->New dialog when creating the document). This will apply the same change to the entire image.
- After selecting the imported image, choose a command from the bottom section of the Filters menu.
- Useful filters for enhancing color and/or brightness differences include Artistic-->Poster Edges, Brush Strokes-->Accented Edges, Brush Strokes-->Ink Outlines.
- To enhance only part of an image, you will have to open it in Photoshop, where you can select just the portion to change.
- After making a selection, use Image-->Adjust-->Brightness and Contrast.
- Try also, in the Filters menu, the same commands suggested for Illustrator, as well as Stylize-->Find Edges, Stylize-->Trace Contour.
- Trace template
- Make sure to work on an unlocked layer, not the one containing the template.
- To protect any work you already completed, keep all other layers locked.
- Follow tracing instructions provided for the Crests project:
- Minimize number of control points.
- Select most appropriate type of point.
- Plan ahead to forestall later problems in shading:
- Work out where color changes, highlights, shadows will occur before you start tracing.
- Any of the above features requires its own separate path. Just tracing the outline of figures will not, generally, create the paths you need.
- Any shape you intend to use as a mask should be a closed path. In FreeHand, any path you intend to fill should also be closed.
 Remember that open paths in Illustrator cannot be closed with a simple menu command: you have to sift through the drawing until you find the disconnected points. Pay attention to the circle next to the pen nib cursor indicating you're about to properly close a path.
Remember that open paths in Illustrator cannot be closed with a simple menu command: you have to sift through the drawing until you find the disconnected points. Pay attention to the circle next to the pen nib cursor indicating you're about to properly close a path.
- You cannot mix open and closed paths in a blend. Plan for this as well.
- Look for repeating and/or symmetrical features:
- These can be efficiently handled using duplication in combination with the transformation tools (reflection, rotation, etc.)
- Transformed objects can be stepped across the drawing using Edit-->Duplicate in FreeHand, Object-->Transform-->Transform Again in Illustrator.
- In FreeHand you can also enter the number of copies of the transformed object in the Transform panel.
- Look to save work on complex shapes:
- These often can be drawn more efficiently in a simplified form, then transformed to their final appearance.
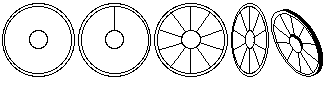
- In the following example, it is more efficient to align the circles and step-and-repeat the spokes before scaling and rotating to put the wheel in perspective.

- Adapt the style and contents of your image to match the capabilities of draw programs:
- illusionistic three-dimensionality is possible, photorealism is not.
|
previous tutorial |
return to top |
next tutorial |
Remember that open paths in Illustrator cannot be closed with a simple menu command: you have to sift through the drawing until you find the disconnected points. Pay attention to the circle next to the pen nib cursor indicating you're about to properly close a path.