Computer Graphics Survey
Map Elements
Using FreeHand 8.0 on MacOS Computers
| previous handout |
ACG Home |
Instructor Home |
Class Home |
list of tutorials |
next handout |
Before beginning the project
Read the
information that pertains specifically to the way the ACG Lab operates.
This section of the directions may not apply if you work on the project elsewhere.
To create the map of where we live/work/study/play, we will use a vector graphics program. These programs differ from raster graphics programs (such as Photoshop, which we used for the scanned portrait) because:
- They store the picture as separate shapes instead of rows of pixels (= color spots). All you have to do to select a shape is click on it, instead of tracing around its outline.
- The shape can be smoothly scaled to any size--or, put another way, you can zoom in and see additional detail. Zooming in on raster images only magnifies the color spots without revealing anything else of interest.
- Scaling up smoothly is equivalent to increasing the smoothness of the edges while keeping the size unchanged. This means that vector images can immediately take advantage of higher resolution devices like laser printers or imagesetters, without increasing file size. Raster images will need to be processed/recreated, and the file size will increase.
- The transformations (rotation, scaling, skewing, etc.) that caused irreversible degradation of raster images (resampling), can be applied to vector images without ill effects.
- For a diagrammatic picture like a map, vector files are also generally smaller in size. The size of a vector image file increases as its complexity (number of image elements) increases--it is not affected by the width and height of the picture.
The main benefit of using a vector program for our map is that viewers will be able to zoom in smoothly from a planetary view to a county level view.
Of the three widely used vector programs (Illustrator, FreeHand, Corel Draw), we will use Macromedia FreeHand because its files can be compressed and embedded in web pages through the Shockwave technology.
In this initial step, our main concern will be proper organization of the document and use of the selection and transformation tools. We will:
- Launch the FreeHand application:
- File-->Preferences. Click on the category 'General'. Make sure that 'Remember Layer Info' is checked, then click 'OK' (this will paste the selection in the same layer it was copied from--if the layer is missing, it will be created automatically).
- Find the world map or globe picture you like best and open it:
- Learning to draw complex shapes (such as map outlines) using a vector graphics program requires more time than we have available in this class. Instead, the map will be assembled from parts provided by the instructor as clip art.
- The clip art files are in an older format, so you won't be able to open them by double-clicking. You can instead drag their icons and drop them on the FreeHand application icon.
- In some cases the image is positioned outside the page and you won't see anything when you open the document. If this happens, you can:
- Use Edit-->Select-->All In Document to select the image, regardless of its location.
- Use View-->Fit Selection to scroll and zoom, displaying what you just selected.
- Use the File-->Save As command to rename the picture you chose as your own map document:
- The exact name you use doesn't matter at the moment, since we will later export a separate file with a different name for posting on the web.
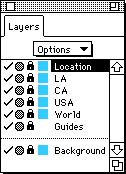
- A new FreeHand document will automatically contain three layers, named 'Foreground', 'Guides', and 'Background'. Rename the Foreground layer to indicate that it contains a picture of the entire world:
- If the Layers panel is not visible, display it using Window-->Panels-->Layers.
- Double-click on the name of the Foreground layer, type the new name world, then press the Enter key.
- Lock the layers that you are not going to use at the moment. Locking is one of the main advantages of using layers, since it keeps you from accidentally disturbing parts of the picture other than the one you are working on:
- Click on the padlock icons next to the World, Background, and Guides layers to close the padlocks.
- Now proceed to bring in the additional pictures for more detailed maps. Each one will be on a separate layer, renamed as indicated below:
- Find and open the map of the entire United States that you like best.
- Use Edit-->Select-->All In Document to select the entire map. Use Edit-->Copy to place the US map in the clipboard. Close the US map document.
- With your own document window active, use Edit-->Paste to retrieve the US map from the clipboard: it will appear on a new 'Foreground' layer, which gets added to the list in the Layers panel.
- Double-click 'Foreground' in the Layers panel, enter USA, press the Enter key.
- Click the layer's padlock icon to lock it.
- Repeat the process for a map of the state of California. Rename its layer to CA
- Repeat the process for a map of the Southern California area. Rename its layer to LA
- Finally, select an appropriate symbol for your home, and/or place of work, and/or school. Rename its layer Location.
- There are various categories of clip art symbols in the same folder as the map clip arts.
- To preserve the correct front-to-back order, make sure that each new layer appears above the previous ones in the Layers panel list.

- The sequence of layers after all the pictures have been imported should be:
- Location
- LA
- CA
- USA
- World
- Guides
- Background
- If necessary, you can click on the name of a layer and drag it up or down to rearrange the sequence.
return to top
- Your goal is to superimpose the maps so that, as viewers zoom in, they see an increasingly detailed picture of your part of the world.
- Before working on a layer, unlock it by opening its padlock icon. Remember to lock the layer again when done with it.
- Another benefit of using layers is that their contents can be easily hidden, allowing easier access to parts of the drawing that would be otherwise hard to see. Hiding and showing a layer is done by clicking on the check mark next to the layer's name.
- Use the Selection tool (the arrow, 1st at the top of the toolbox) to:

- Click on a picture to select it in its entirety (all the pictures you imported are grouped).
- Grouping means that two or more shapes are 'glued' together so that they can be handled as a single unit.
- Option-click to select just a part of the picture. Click again on a control point (one of the small boxes that appear along the outline of the shape) to select just that point (it will change from a solid box to an outline box).
- Drag a selected point to reshape the object.
- Drag within a selection to move the entire object.
- Drag one of the corner handles of a selected group to resize it.
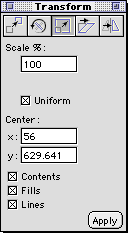
- Before resizing, use Window-->Panels-->Transform. Click middle tab ('Scale'). Make sure 'Lines' is checked (when you resize a part of your drawing, this will change the thickness of the lines along with the overall size of the object).

- If you wait briefly before dragging, the cursor will change to a cross shape and you will see a more accurate preview of the image as you transform it.
- Drag with the Rotate tool (6th from the bottom in the toolbox) to re-orient the selection:

- The location where you initially click becomes the center of the rotation. The amount of dragging determines how far the selected object(s) rotate.
- Use the Knife tool (7th from the bottom in the toolbox) to cut off any unwanted portions of the selection:

Make sure to choose appropriate Knife tool settings first, as shown below:
- Double-click the Knife tool in the toolbox. In the dialog that appears, choose 'Freehand' and 'Close cut paths', drag the slider to the left (zero width), then click OK.

- Before using the Knife tool, Option-click with the Selection tool to select just the shape you want to edit
- Switch to the Knife tool and drag to indicate where to cut the shape. The shape will be broken into two separate shapes along the cut.
- Press the Tab key to deselect. Option-click with the Selection tool to select the part of the shape that you don't want, then press the Delete key to remove it.
- When done, make sure to save this FreeHand document on your Zip disk. We will re-use this file in the following session.
return to top
Information specific to the ACG Lab
- On ACG Lab computers, the program FreeHand is in the Drawing folder on each station's hard drive, inside the Drawing folder.
- There are clip art elements available for this project on the file server. Look in this week's folder in the Class Materials folder for your class in the ACG_FILE volume.
- Help and documentation on FreeHand are on the lab file server, in the ACG_DOCS volume.
- The Art Computer Graphics program of Fullerton College offers a class covering both FreeHand and Illustrator, ACG112 Electronic Illustration. Find it in the class schedule.
return
| previous handout |
return to top |
next handout |
|
This document originally at <http://acgdb.fullcoll.edu/LEARN/OVERVIEW/OV110MAC/INDEX.HTM>
|
|
Copyright 1997-2000 by Sandro Corsi.
Last modified 2000-03-29.
|
SaneDraw home
|